
I added a sepia theme recently, since it’s something that some other users asked for as well. Thank you for your report and your suggestions. HIGHLY RECOMMENDED! Thanks a lot to the developer! And it'd be nice if this app had iOS (ipadOS) versions, but maybe it's better this way. I don't have any suggestions other than perhaps add a sephia mode in addition to the dark and light mode. No freedom=not good / too much freedom = not good. It does offer a few, and that's how it should be. All these are optional, check those you like, uncheck those you don't want.Īnother thing I love is that this app doesn't offer tens of different selections of various editor or viewing modes, themes. Highlighting mode (selected sentence) you got it. Very reliable! I'm not sure why this app is not in the most downloaded app list – it should be. If you have any request or improvement you would like to see in the next version of uFocus, please visit the uFocus website by clicking the Support button.

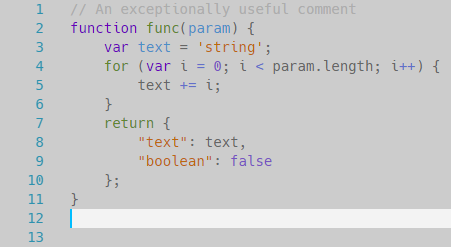
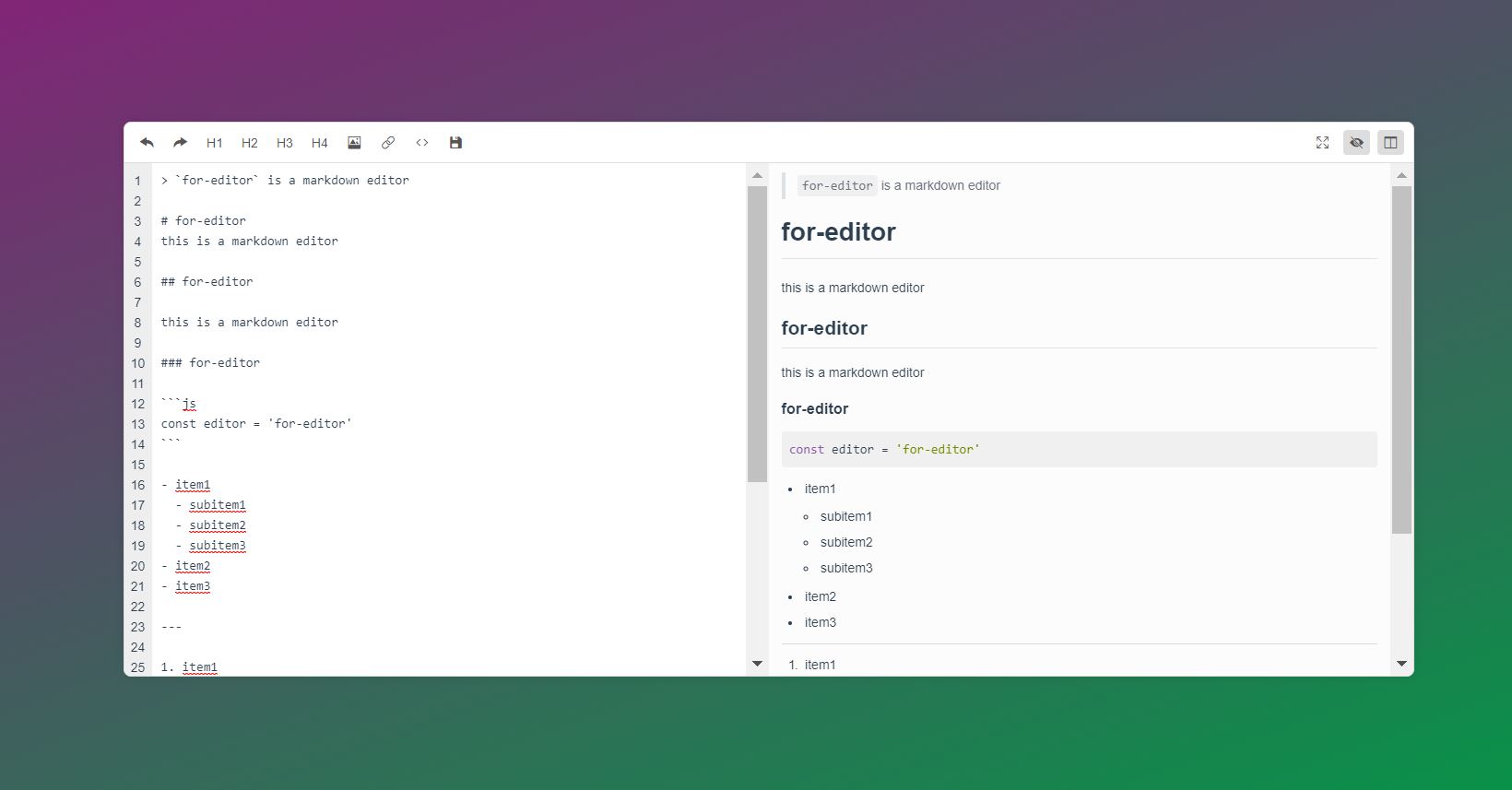
Sound mode: experience the ultimate feeling of a typewriter.Typewriter scrolling: automatically scrolls the text when you get on a new line.Sentence highlighting: you can stay even more focused by fading out all the text but the current sentence.You can then export your documents to HTML MultiMarkdown: easily add headings, quotes, ordered and unordered lists, links, images, italics, bold, footnotes, citations, glossaries and acronyms.Below html coded added to markdown files(.md. Added span tag with inline styles for changing color, font-weight, and font size.

#Ufocus markdown code
So, Write inline HTML code in markdown content. Most of the markdown parsers support HTML code. use inline HTML in markdown for styles Since Markdown converted to HTML code.

#Ufocus markdown full
You can also click “Knit to HTML” again to render the full document with all code chunks. Running each code chunk interactively by clicking the icon within RStudio.Writing prose with Markdown formatting, and.Adding code chunks (keyboard shortcut: Ctrl + Alt + I OS X: Cmd + Option + I),.You can also delete all the text below the YAML frontmatter and fill in your own. Use the “Knit” button in the RStudio IDE to render the file and preview the output with a single click or use the keyboard shortcut Cmd/Ctrl + Shift + K.

Rmd file, you should see some boilerplate text that includes code chunks.


 0 kommentar(er)
0 kommentar(er)
